Для начала расскажем преимущества использования изображений в WebP.
1. Высокое сжатие изображений с сохранением качества
2. Более быстрая загрузка страниц при использовании WebP
3. Поддержка alpha канала
В итоге WebP сохраняет и объединяет преимущества .jpg и .png формата и является более легкой их версией.
В 2021 году доля мобильного трафика, с сохранением темпа роста, может составить 88-92%. Цифра на первый взгляд кажется нереальной, но она вполне достижимая, с учетом развития мобильного рынка. Соответственно чем быстрее будет происходить загрузка страницы для взаимодействия, тем меньше будет показатель отказов и на более высокие позиции можно рассчитывать в поисковой выдаче.
WebP поддержка браузерами
Полная поддержка:
Edge версии 18+, начиная с 2018 года
Firefox версии 65+, начиная с 2019 года
Chrome версии 32+, начиная с 2014 года
Opera версии 19+, начиная с 2014 года
Safari iOS, iPad Os версии 14+, начиная с 2020 года
Opera Mini, все версии
Android Browser версии 4.2+, начиная с 2013 года
Opera Mobile, все версии
Частичная поддержка:
Safari macOS версии 15+, macOS 11 Big Sur и более поздними версиями.
Отсутсвие поддержки:
Internet Explorer всеми версиями
Проблемы использования WebP в 2021
К сожалению не все браузеры поддерживают использования изображений в формате WebP, к примеру, macOS Safari ниже 15 версии и macOS до Big Sur не поддерживает данный формат, поэтому при верстке необходимы некоторые ухищрения. О них вы узнаете в нашей статье.
Использование WebP в CSS
Первый и один из самых легких способов использовать новый формат в CSS – это использовать js библиотеку modernizr.js
Как это использовать:
Переходим по ссылке
Выбираем пункт Webp и нажимаем кнопку “Build”, затем переносим скачанный файл в папку с js файлами, подключаем скрипт на странице.
При загрузке страницы в разных браузерах вы увидите классы no-webp и webp, что соответствует поддержке этого формата браузера.
В CSS необходимо написать следующее правило
/* backgrounds */
.webp{
#section-1{
background: url('../images/main/banner.webp') no-repeat center/cover;
}
}
.no-webp{
#section-1{
background: url('../images/main/banner.jpg') no-repeat center/cover;
}
}Второй и менее очевидный, использовать правило @supports
background: url('../images/main/banner.jpg) no-repeat center/cover;
@supports (background: url('../images/main/banner.webp')) {
background: url('../images/main/banner.webp') no-repeat center/cover;
}Третий способ, использование библиотек определения браузера посетителя
Для php можно использовать browser_detect.php
[data-browser="Safari"], [data-browser="iPhone"], [data-browser="iPad"] {
// Ваши стили
}Js - user.browser.family
К примеру
if (user.browser.family === 'Safari') {
body.classList.add("no-webp");
}Использование WebP в верстке html
Тут все гораздо проще и поддержка есть у всех браузеров, кроме IE до 11 версии включительно.
<picture> <source srcset="img/image.webp" type="image/webp"> <source srcset="img/image.jpg" type="image/jpeg"> <img src="img/image.jpg" alt="alt изображения"></picture>
Тег <picture> дает возможность определить несколько типов изображений для отображения, если поддержка webp имеется, будет загружена версия webp.
Так же данный тег дает возможность для разных размеров экрана отображать разные изображения.
<picture> <source media="(max-width: 768)" srcset="img-for-mobile.jpg"> <source media="(min-width: 769px)" srcset="img-for-desktop.jpg"> <img src="img-for-desktop.jpg " alt="Alt изображения"></picture>
Насколько быстрее может стать загрузка страницы с использованием формата WebP?
Приведем пример загрузки в браузере Google Chrome и macOS Safari 14 версии
*Все браузеры последних версий на начало февраля 2021 года
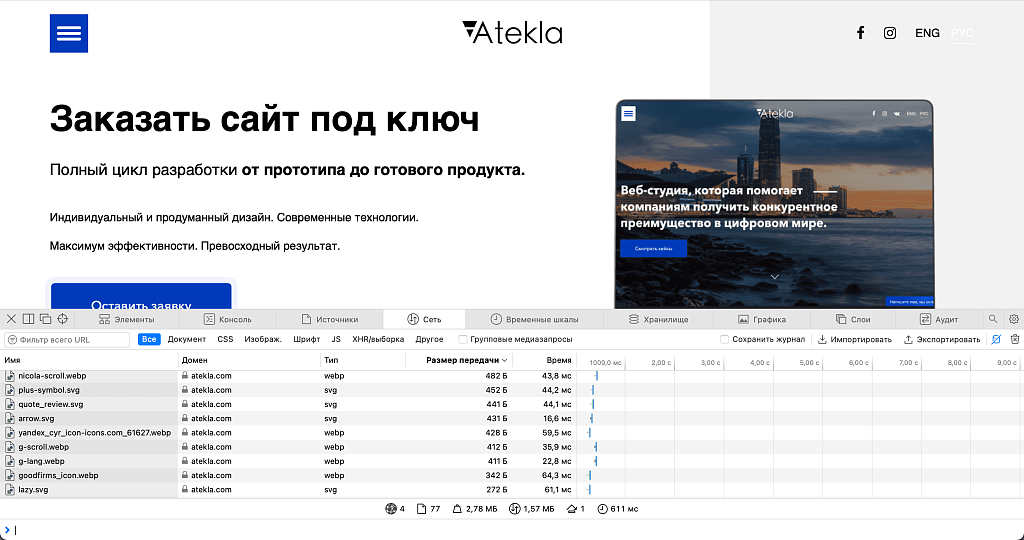
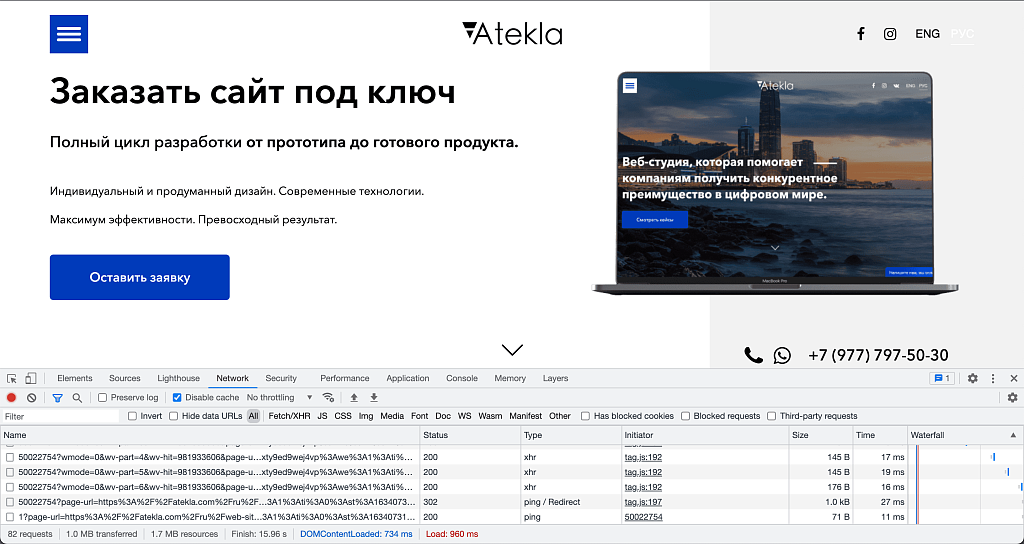
Тест в браузере Google Chrome

Скорость загрузки в данном примере составляет 734ms, вес страницы 1.7 MB
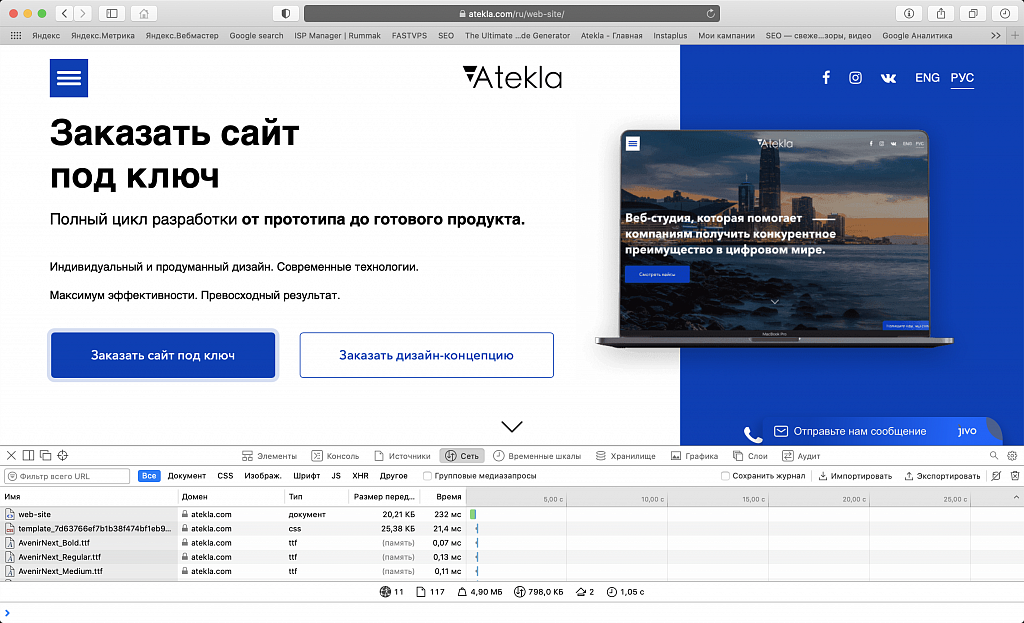
Тест в браузере Mac Os Safari до 14 версии

Здесь скорость загрузки превышает одну секунду, вес страницы 4.90 MB, что практически в 3 раза больше.
Тест в браузере Mac Os Safari 15 версии